Cara mudah membuat animasi flash teks
berjalan(marquee) pada Flashvortex.com
Sebenarnya cara membuat animasi yang satu ini sangat sederhana dibandingkan dengan cara membuat flash banner di 123-banner.com, seperti yang telah saya bahas pada artikel sebelumnya. Tapi yang namanya blogger pemula, tentunya hal ini masih terasa cukup rumit dan mungkin hampir tidak terpikirkan, kalau ternyata animasi flash ini bisa di buat sendiri. (saya yakin sebagian besar bloggers pasti merasakan hal yang sama).
Anda lihat kan..animasi teks berjalan pada bagian bawah halaman blog saya ini?? Kalau anda juga berminat untuk memasangnya pada halaman blog anda, atau hanya sekedar ingin tahu caranya, silahkan ikuti langkah-langkahnya di bawah ini :
1. Silahkan login ke www.flashvortex.com, atau kalau anda ingin langsung ke halaman utama pembuatan teksnya, klik disini
2. Selanjutnya anda akan di arahkan pada halaman utama flashvortex.comseperti pada gambar di bawah.
Klik tombol teks dan anda akan di arahkan pada halaman seperti pada gambar di bawah.
3. Pada halaman ini, ada beberapa macam pilihan teks animasi, anda klik saja pada ”Scrolling text marquee”, dan halaman selanjutnya yang akan muncul adalah seperti pada gambar di bawah.
4. Selanjutnya anda harus mengisi beberapa kolom, antara lain :
- Text : Tulislah teks/kalimat yang ingin anda tampilkan. Penggunaan spasi di akhir tulisan pada kolom ini sangat penting, karena akan berpengaruh pada waktu jeda tampilnya tulisan anda. Kalau anda tidak memakai spasi maka tulisan anda akan muncul secara beruntun.
- Txts color : Warna teks, anda cukup meng-klik kotak kecil yang ada, selanjutnya anda atur warna teks sesuai dengan keinginan anda.
- Show border : kalau anda hilangin tanda centangnya, maka teks/kalimat yang akan tampil tanpa kotak kolom/garis tepi, dan akan kelihatan lebih transparan seperti animasi saya di bawah.
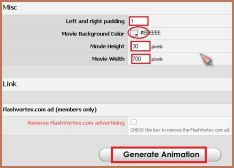
- Left and right padding : lebar tepi kolom teks.
- Movie background color : Warna dasar animasi tulisan
Setelah anda selesai mengisi kolom-kolom tersebut, kemudian anda klik tombol ”Generate Animation” dan akan muncul halaman seperti gambar di bawah.








0 comments:
Post a Comment