Setelah melakukan blog walking ke beberapa blog, ternyata masih jarang sekali blog pemula yang menggunakan huruf berkedip (blink efek) sebagai hiasan blog, baik pada halaman posting maupun pada sidebarnya, seperti INI
Apakah mereka tidak suka atau memang belum tahu cara memasangnya. Kelihatannya memang hal yang sangat sepele, tapi yang namanya pemula atau baru belajar seperti saya, pastinya sulit juga.
Kalau sekedar membuat tulisan berkedip, mungkin hal yang sangat mudah, karena kita hanya perlu kode HTML biasa. Tapi kalau mau merubah fontsmaupun warna hurufnya, tentu memerlukan kekreatifan kita sendiri, agar bisa sesuai dengan selera kita.
Untuk itu pada posting kali ini, saya akan berbagi tips kepada teman-teman blogger pemula, tentang hal tersebut di atas.
Membuat huruf berkedip (blink efek).
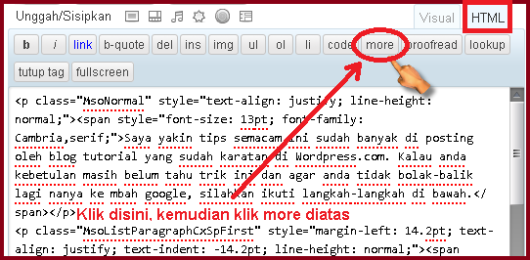
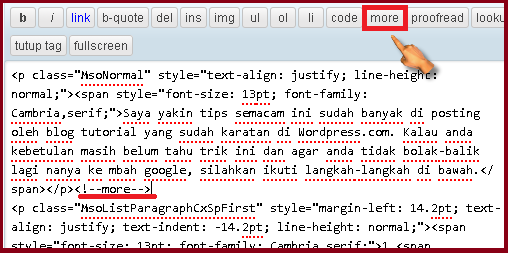
Untuk membuat huruf berkedip, anda tinggal copy kode dibawah kemudianpaste pada halaman posting atau pada widget teks biasa/HTML blog anda.
<a style=”font-family:Harrington;color:#FF8C00;font-size:30px;text-decoration:blink;”>TEKS ANDA</a>
Merubah fonts huruf berkedip
Sebenarnya hal ini sangat mudah, anda tinggal membuka Microsoft office word pada komputer/netbook anda, kemudian anda ketik tulisan yang akan ditampilkan pada huruf berkedip.
Selanjutnya anda block dan pilih fonts yang tersedia pada computer/netbook anda, setelah menemukan fonts sesuai selera anda, copy nama fonts tersebut dan paste pada rangkaian kode yang saya beri stabiilo hijau di atas.
Merubah warna huruf berkedip
Untuk merubah warna huruf berkedip, silahkan anda login dulu kesini . Setelah anda login, maka akan muncul halaman seperti gambar di bawah.
Pilih warna kesukaan anda, copy HEX code RGB-nya seperti pada lingkaranmerah seperti pada gambar di atas, kemudian ganti/paste pada huruf yang berwarna merah.pada rangkaian kode HTML di atas.
Ganti angka yang berwarna biru untuk merubah besar/kecilnya fonts, selanjutnya klik tombol simpan.